情報デザインフォーラムin函館、2日目です。
函館の十字街に集合後、八幡坂にあるカフェに向かいました。

この日から、楽天の脇坂さんも参戦しました。
函館について語る前に、外部からの移住者の受け入れの成功例として、脇坂さんの鎌倉市の話。
鎌倉市では、地方から来た人(地元民以外)をイベント(祭りなど)に積極的に参加するよう促しているとのこと。溶け込みやすい環境が整っているそうです。友人を作る場が充実しているということも、街としての大切な価値です。さて、函館はどうか?という気づきを与えてくれました。
そんな函館、使われていない資源がチラホラと点在していました。たとえば空き家だったり。そんな資源を、最も活用するべきである「若くて活力のある(起業志向のある)人」が、余暇の時間(仕事後や、休日)に「小商い」ができる環境、ビジネスをスムーズに起こせる環境、支援ができる環境が整っていれば良いのではないか、という点に、徐々にフォーカスし始めました。
もう少し具体的に話は進み、函館の資源(観光に関与しなくてもいいもの)を有効活用したいと考えている地元民と繋がるための「サロン(カフェやバー的なもの)」があれば良いのでは、という発想に着地しました。
資源についてもう少し細かく設定しました。オープンデータになっており、インターネットでもアクセス可能。もちろん東京からもアクセス可能であり、遠隔地から予習ができるシステムとなっていること。
また、サロンの中心核となる人物、マスターは日替わりとすること。マスターは万能ではなく、その道のプロであること、曜日ごとに担当するような体制をとること。
昼食は、来々軒というラーメン屋さんで、塩ラーメン!ミネラルを感じました。

昼食後、移動して、
旧大黒湯(デザインペース02)に到着しました。元々銭湯だった建物。内装はほぼ銭湯のままで、この中でワークショップの続きです。


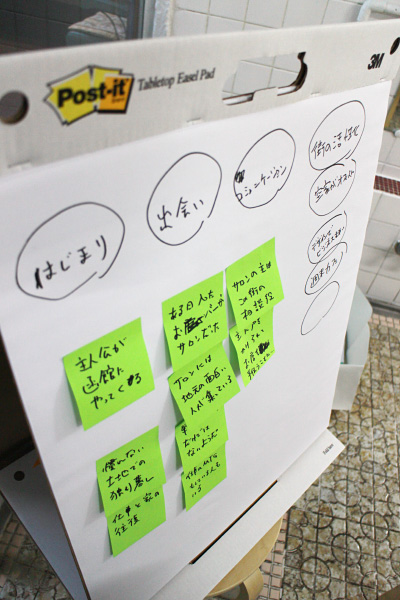
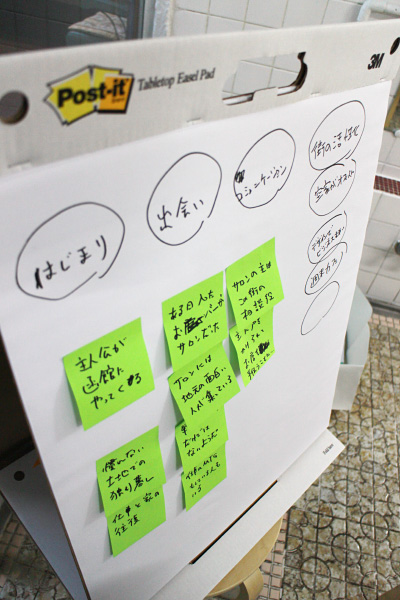
それぞれ思い描く函館の未来を、それぞれの手法で可視化し、


全員の共通項を真ん中にピックアップ(クリーム色のポストイット)。

この共通項は、最終日のプレゼンテーションに向けた着地点の核ともなります。
ここまで非常にスムーズに。
木村さんにファシリテーターをお願いしてよかったです。さすがです。
この着地点を、立体で表現します。模造紙の上で立方体やポストイット、紙コップなどを用い、函館の地形上で可視化させます。
まずは模造紙に、ステージとなる函館の地形を描きます。単純な地図の拡大ではなく、強調したい箇所を大きくします。

立体は、Yahooの瀧さんが過去に作られたものを参考に、作成。

函館のあらゆる資産が活用されないまま点在している様子。

簡易シナリオ。

プレゼンテーション資料づくり。


もちろん、他のチームも試行錯誤していました。
こちらは教員チーム。

学生チームもポストイットをうまく色分けしています。

2日目のワークショップ、熱い議論を何度も重ねた結果、私たちのチームは少し余裕をもって終えられました。3日目のプレゼンテーションに参加できなかったことが残念ですが、かなり得られるものが多かったです。少しだけ整理してみます。
<学んだこと>
ここには書ききれない程学びがありました。要点だけまとめておきます。
- 議論が長引けば長引くほど失敗する。あれもこれも、といった状況を招く危険性がある。
- 行き詰ったときは手を動かす。ずっと考えていると偏った意見になりがち。手を動かすことで、一つの思考が昇華される。ただし方向性は決めておくこと。
- 専門分野が異なっても、着地点さえ見えていれば、おのずと結論は一つになる。
- 優秀なファシリテーターの存在が不可欠。
では、優秀なファシリテーターとは?
- 場数をふんでいる。
- 失敗例をもっている。
- できるだけ多くの客観的なデータをもっている。
- ワークショップに参加しているメンバーに対して、議論の中心に向けさせるのではなく、全体を俯瞰してみるように促すことができる。
<Webサイト制作の現場に置き換えて考えてみた>
普段の業務でどういったことに活用できそうか整理してみました。
- 複数人のワークショップで、ポジティブな意見が出づらい時は、問題点を紙に書いて、共通している事象をまとめる。
- 取材(インタビュー)をするのとしないのとでは何倍も違う。
- サンプル(被験体)は多い方がいい。
- 難しい言葉は、一切使う必要はない。例えば「ペルソナ=どんな人が」でいい。
いままでやってきたことは、大きくずれていなかった(間違いではなかった)ことがわかったし、細かい部分も改善すべきポイントが見えた気がした。
2日目、懇親会で締めです。

<最後に>
今回のワークショップ、本当に参加してよかったです。何より人に恵まれました。主催の原田先生、チームのみなさん、学生のみんな、本当にありがとうございました。